- Published on
프론트엔드 개발자가 Next.js로 알아보는 Gemini
- Authors

- Name
- 성기동
1. Get API key
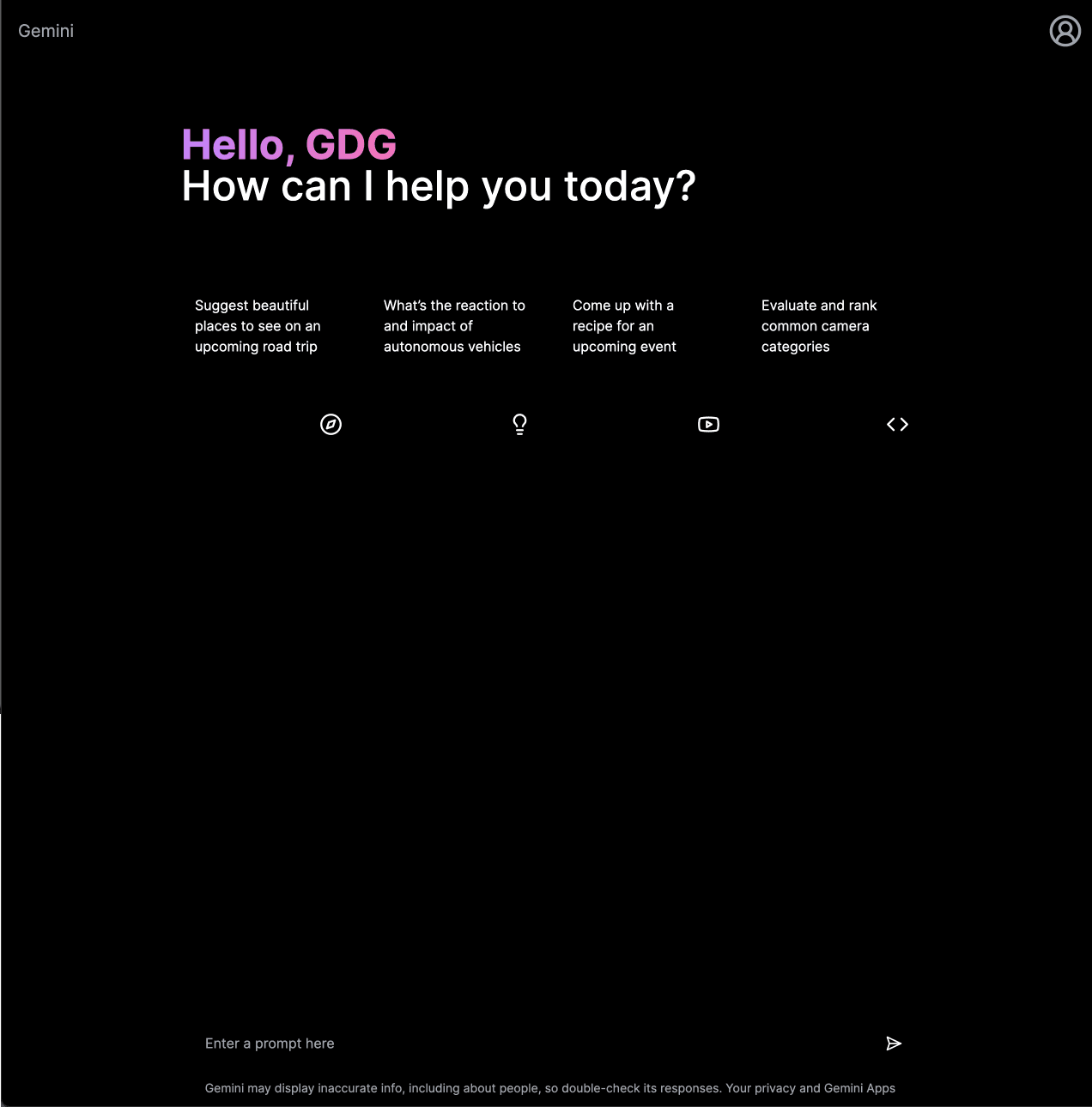
gemini 사이트에 접속해보면 아래와 같은 화면을 볼 수 있습니다.

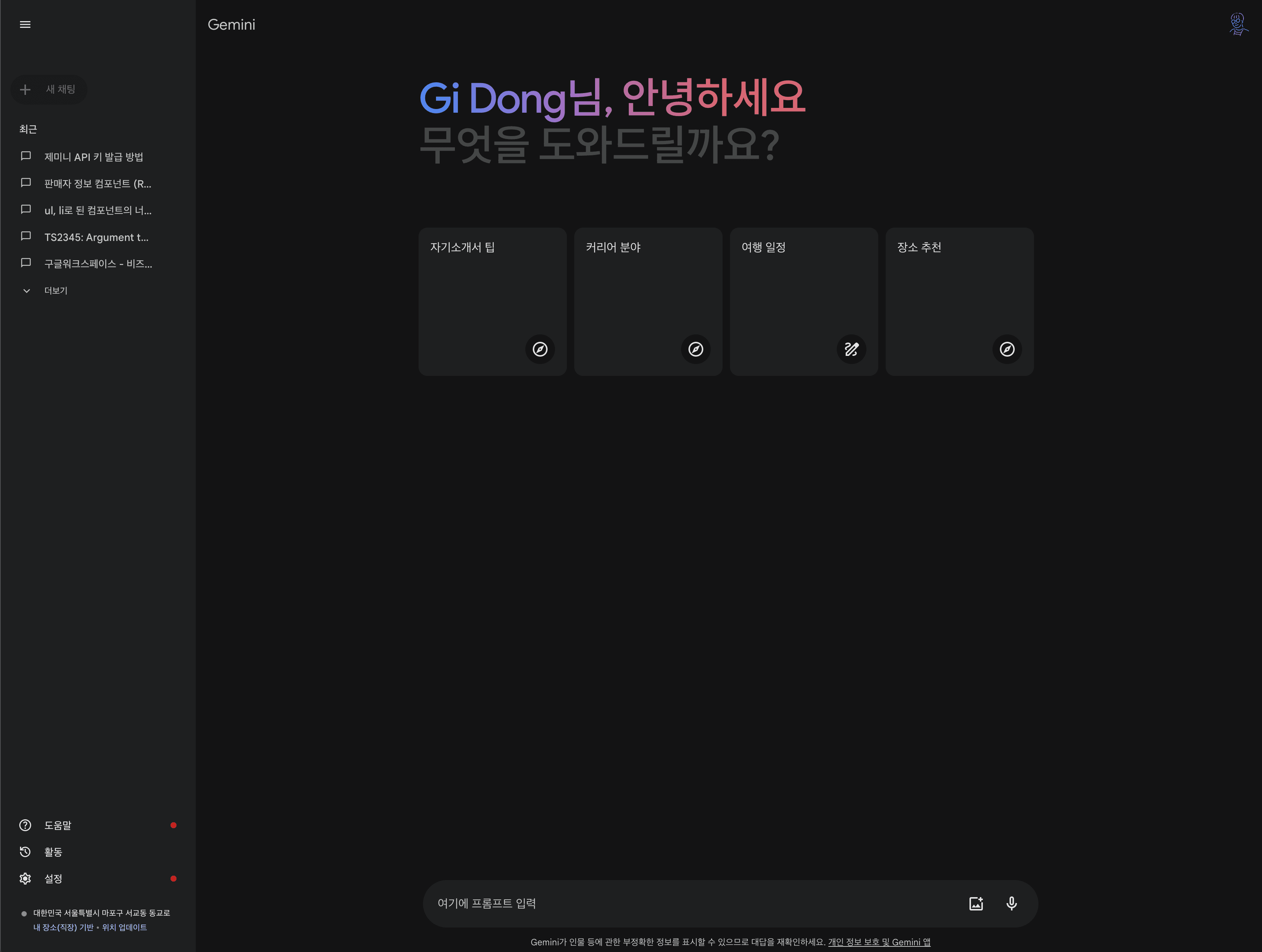
그리고 다음에 보실 화면은 Next.js로 구현한 페이지입니다.

조금의 차이는 있을지몰라도 상당부분 비슷한형태로 구성된 부분을 볼 수 있습니다.
실제로 프롬포트를 기반으로 답변을 준다거나 하는 동작원리도 동일하게 구현되어 있습니다.
이 글을 통해서 어떻게 gemini를 Next.js 프레임워크와 연결할 수 있는지에 대해서 알아보는 시간을 가져보려고 합니다.
우선 gemini를 사용하기 위해서는 API Key 발급 과정이 필요합니다.
- "Create API Key" 버튼을 클릭합니다.

- 최초 발급일 경우 "Create APi Key in new Project" 버튼을 클릭합니다. (최초가 아닐경우 프로젝트 생성 후 API Key 연결작업을 진행하면됩니다.)

- 발급된 Key를 복사하여 따로 저장해둡니다.

2. Go to Next.js
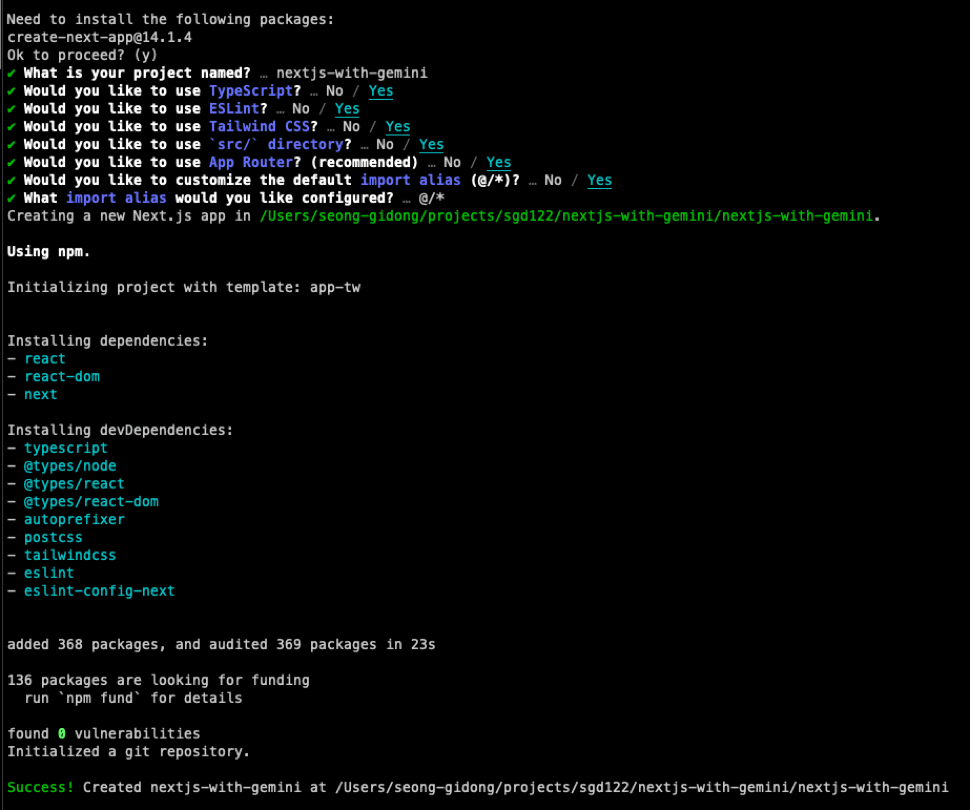
npx create-next-app@latest
명령어 입력 후 아래와 같이 선택을 하게되면 Next.js 프로젝트가 생성이 됩니다.

Installation
yarn add @google/generative-ai lucide-react
yarn add -D eslint-config-prettier prettier
gemini를 사용하기 위한 라이브러리(@google/generative-ai)와 UI를 꾸미는데 사용할 라이브러리(lucide-react)를 설치합니다.
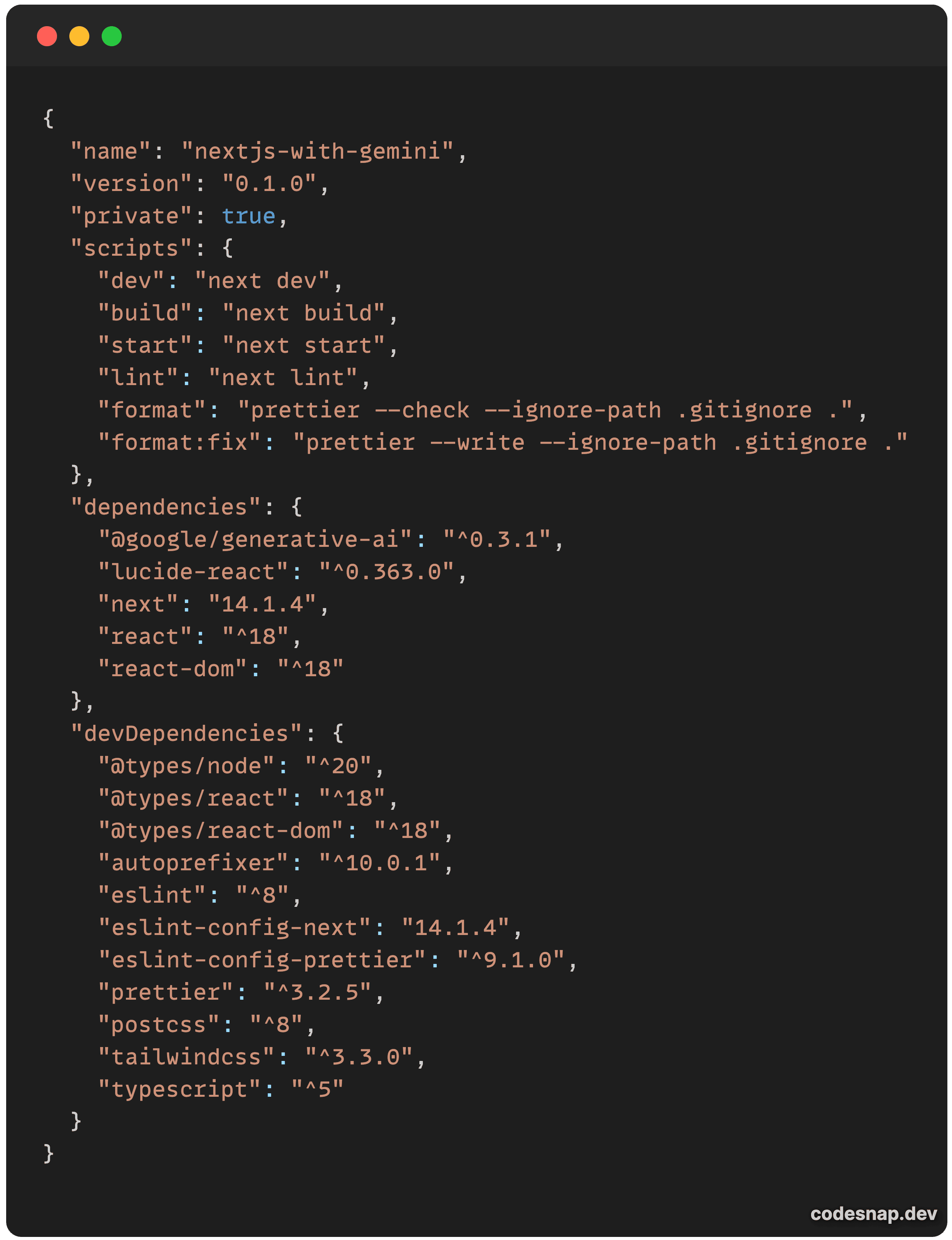
라이브러리 설치 이후 package.json 파일을 확인하면 다음과 같습니다.

add Prettier
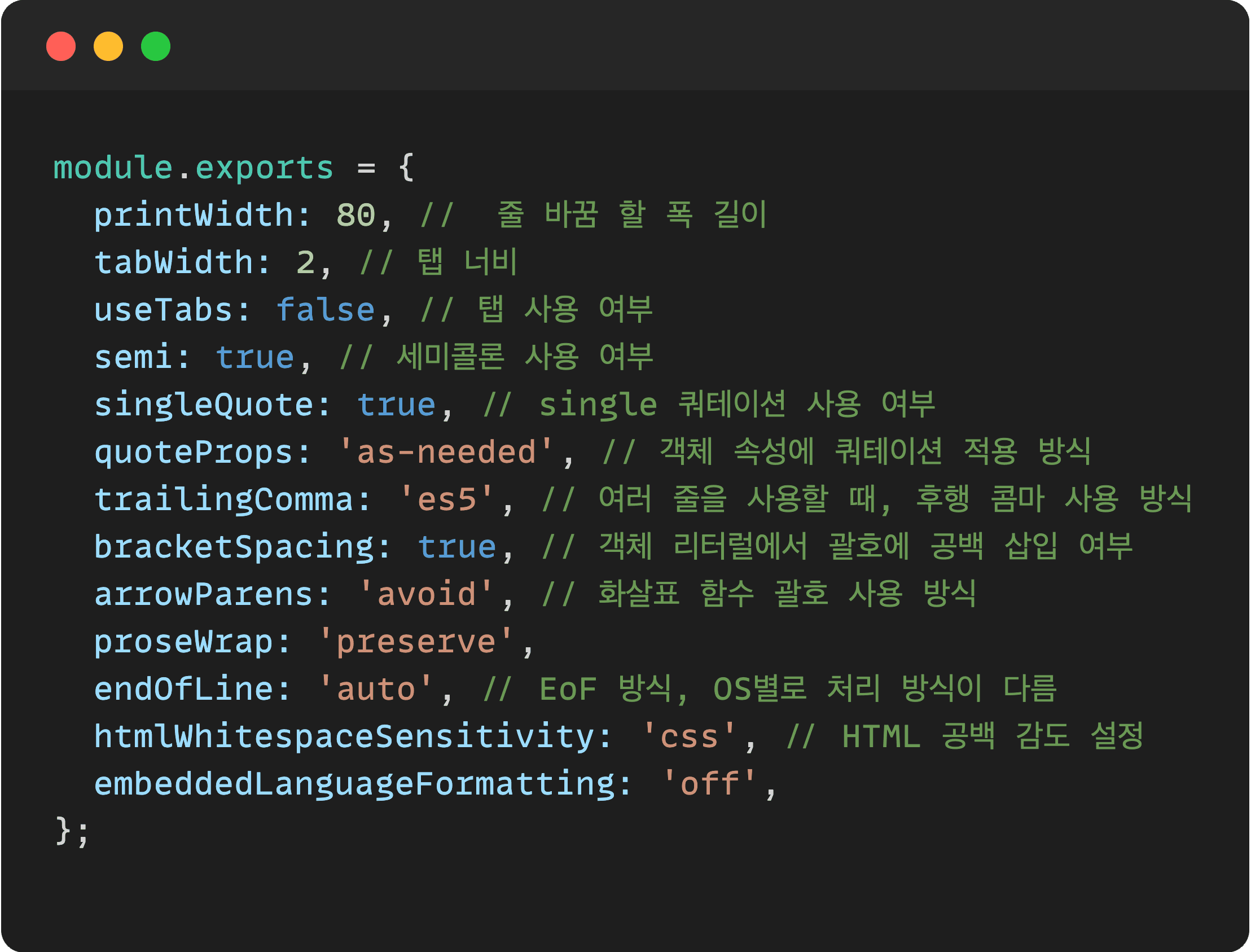
.prettierrc.js 
update eslintrc
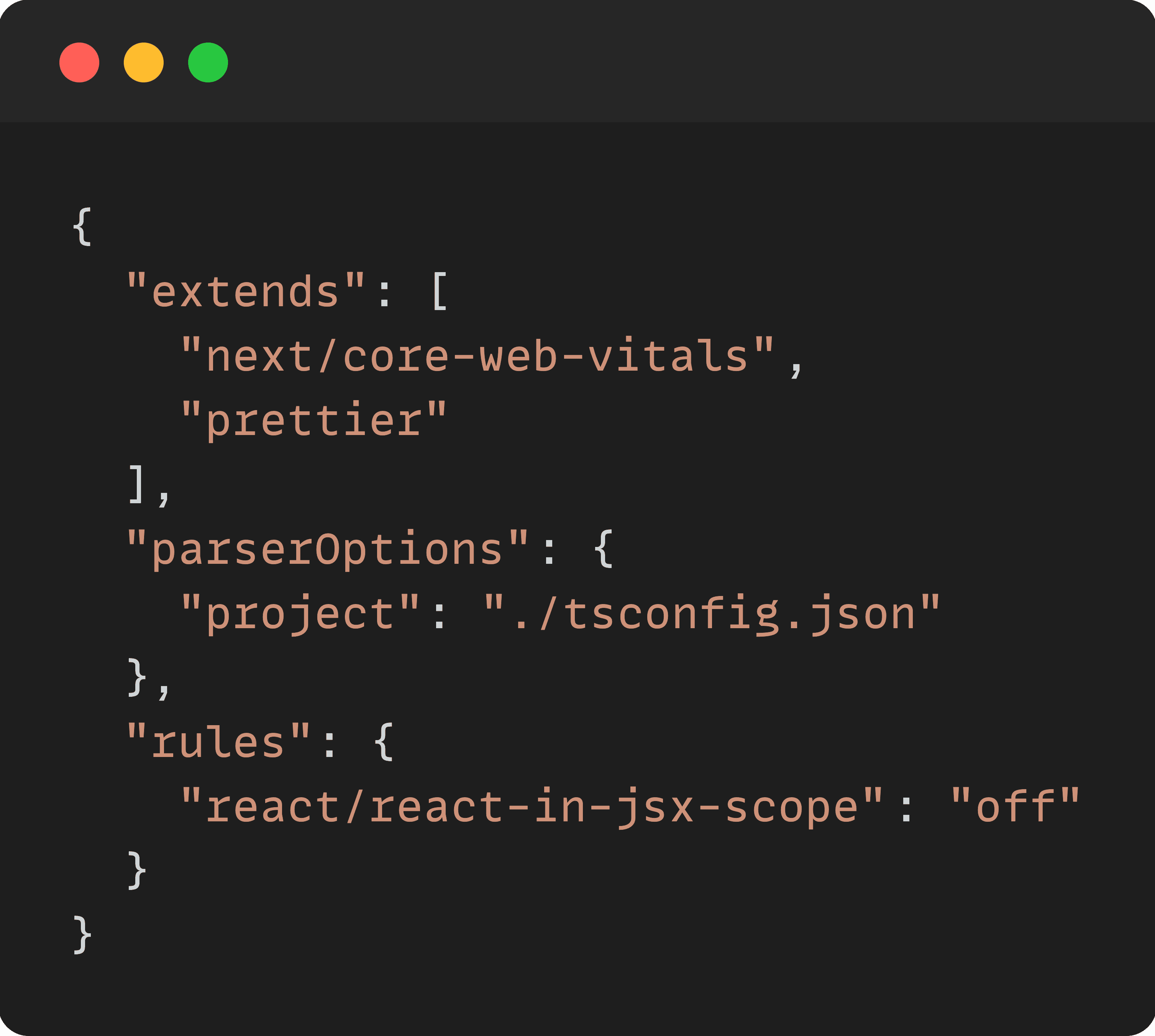
.eslintrc.json

add .env
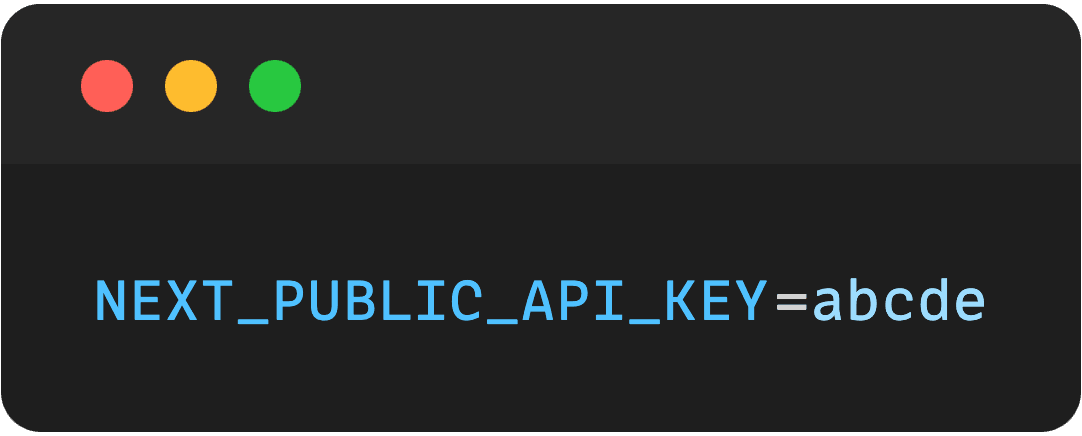
환경변수를 설정합니다.
NEXT_PUBLIC_API_KEY 부분에 발급된 Key의 값을 입력해줍니다.

폴더구조
📦src
┣ 📂app
┃ ┣ 📜favicon.ico
┃ ┣ 📜globals.css
┃ ┣ 📜layout.tsx
┃ ┗ 📜page.tsx
┣ 📂components
┃ ┗ 📜GeminiBody.jsx
┣ 📂context
┃ ┗ 📜ContextProvider.jsx
┗ 📂lib
┃ ┗ 📜gemini.js
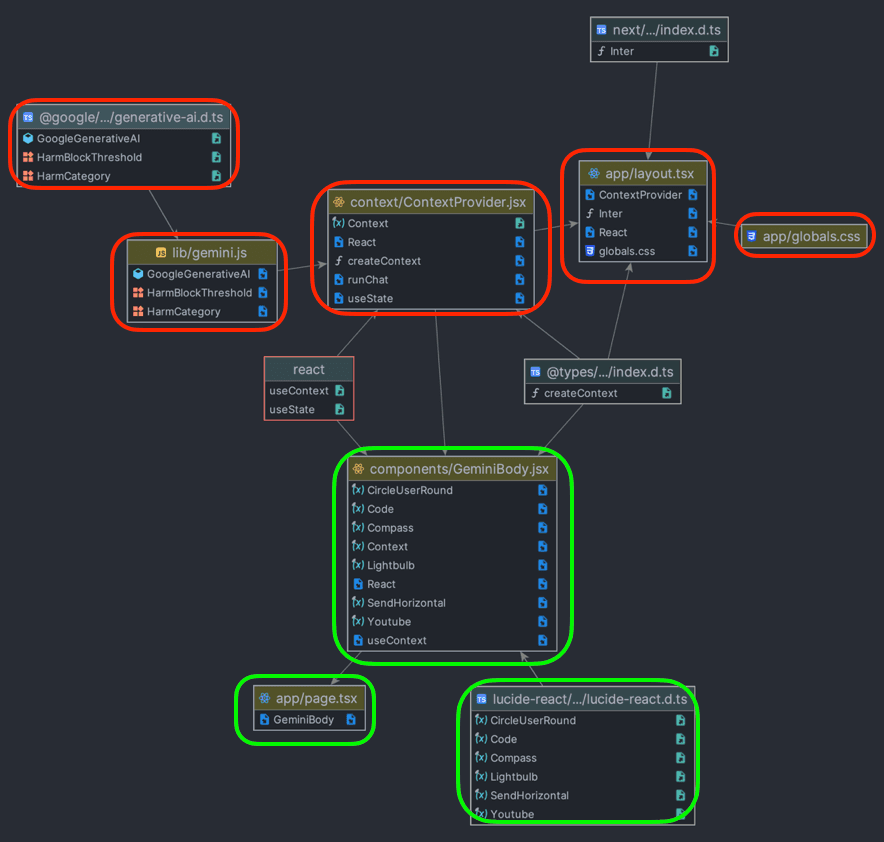
각 파일들간의 관계는 아래와 같습니다.

3. 파일구조 설명
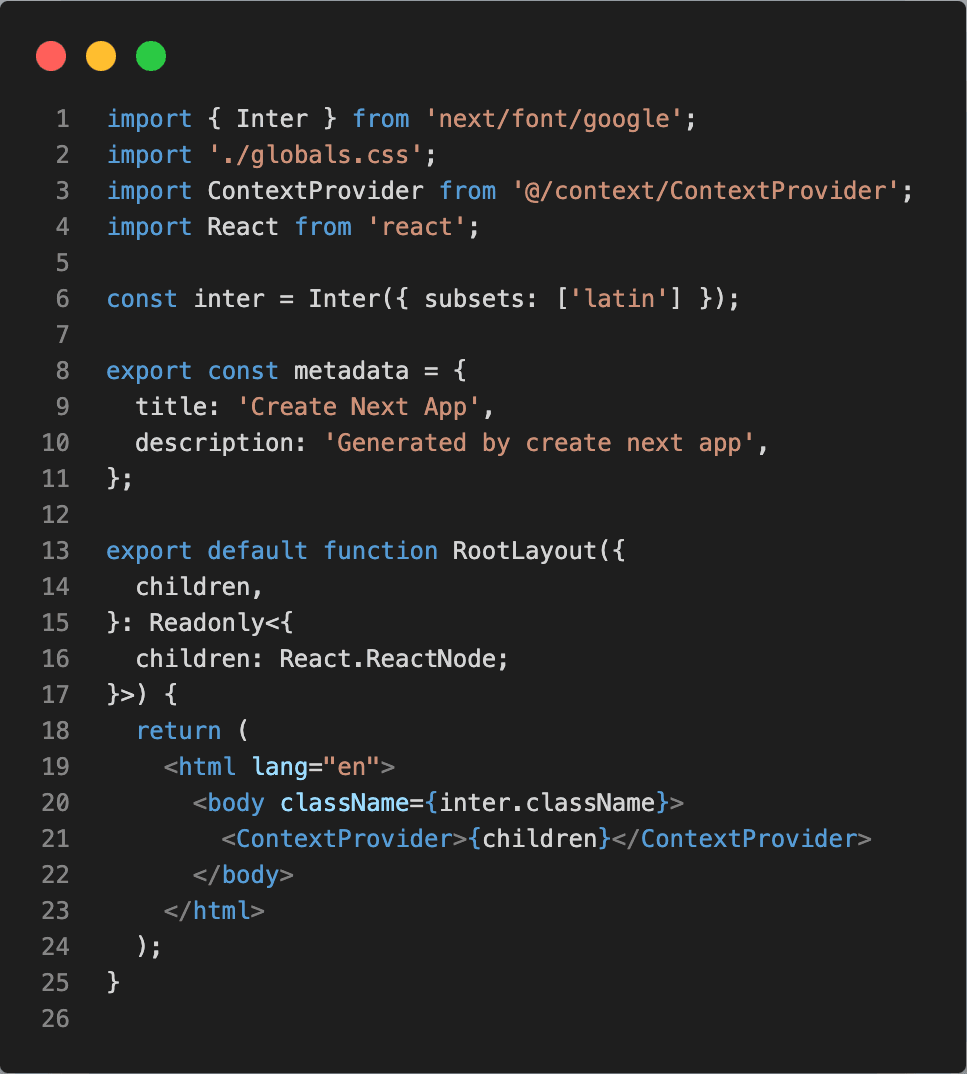
1. layout.tsx
ContextProvider를 감싸는 형태로 layout을 구성합니다.

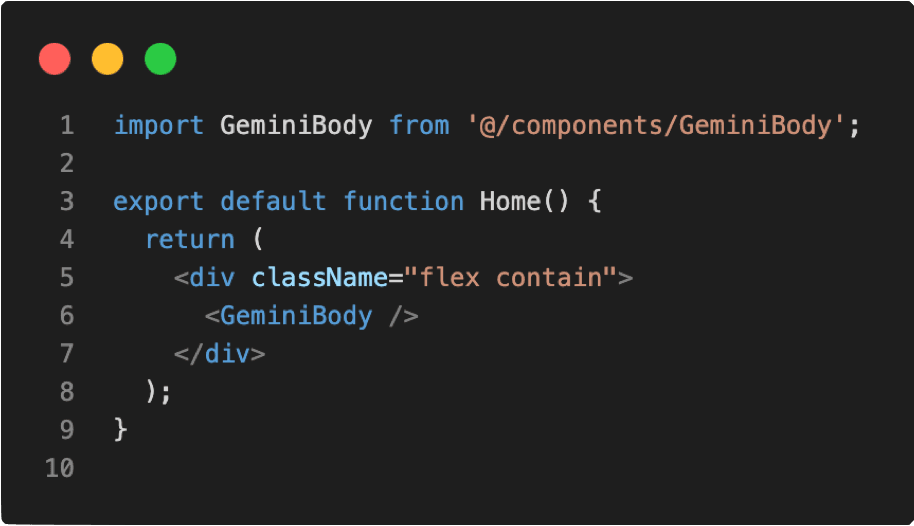
2. page.tsx
GeminiBody 컴포넌트를 호출합니다.

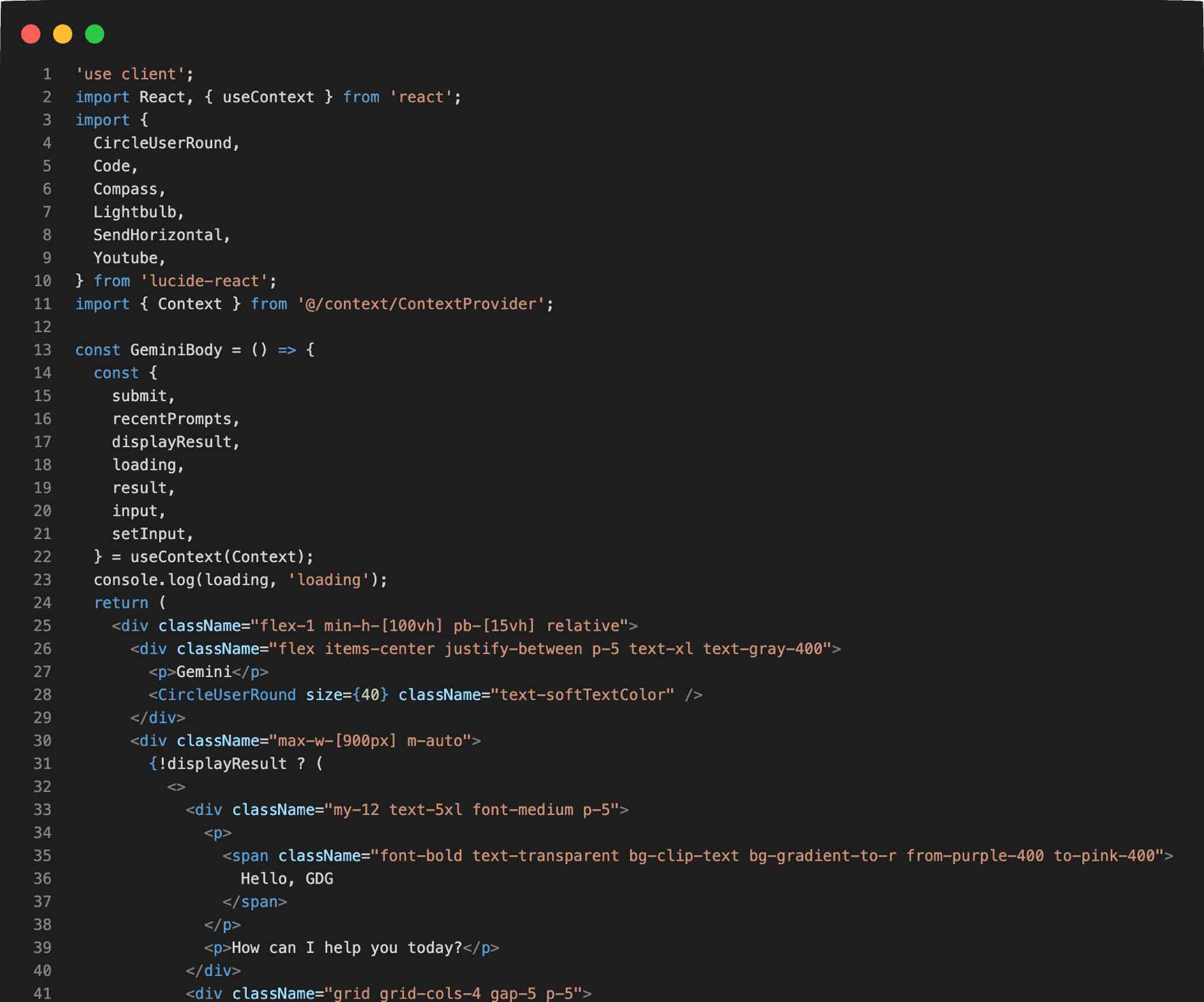
3. GeminiBody
useContext를 통해서 gemini API 통신에 필요한 변수와 함수들을 가져옵니다.

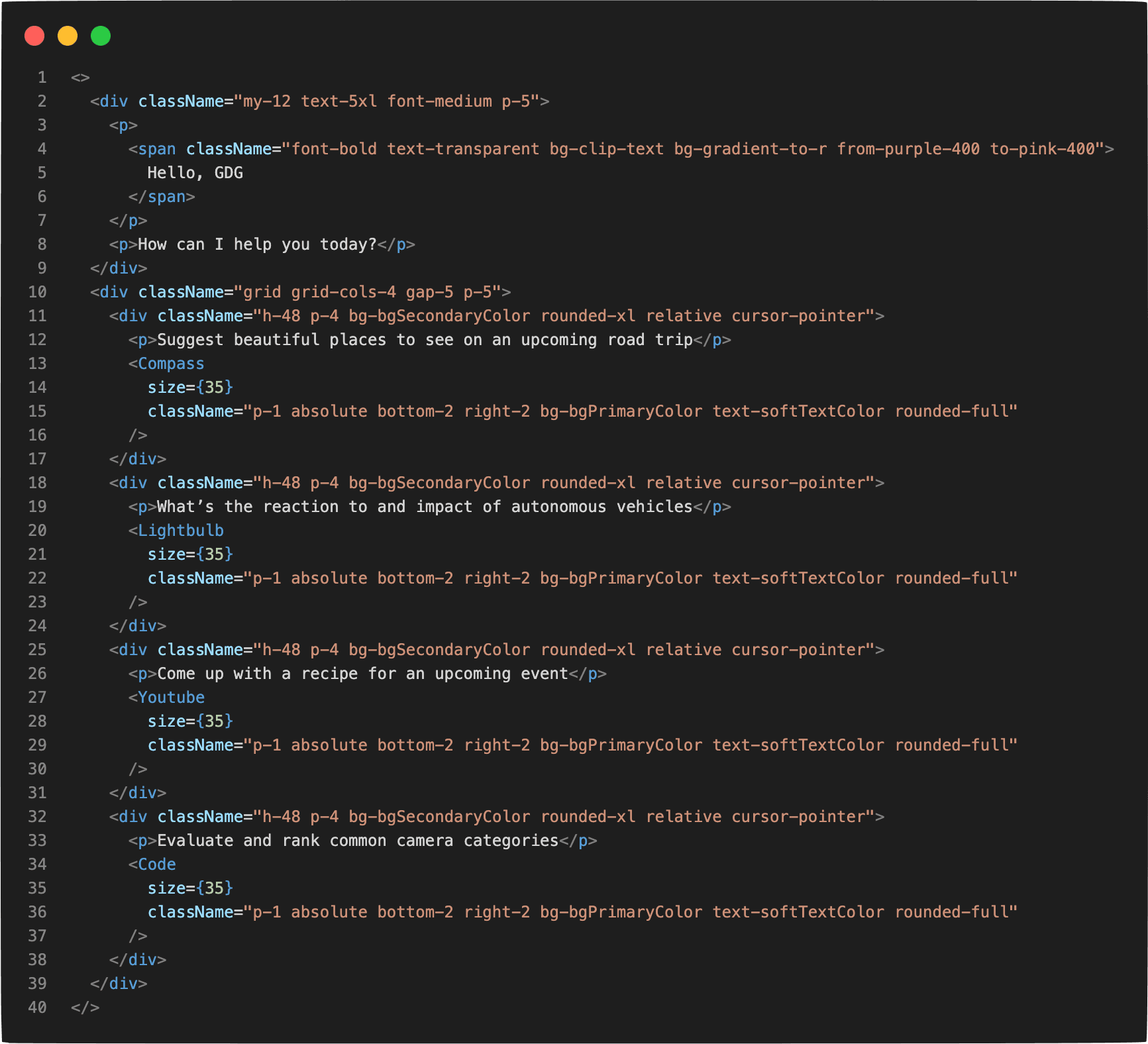
displayResult 값이 false일 경우 아래의 화면이 나오도록 되어있습니다.

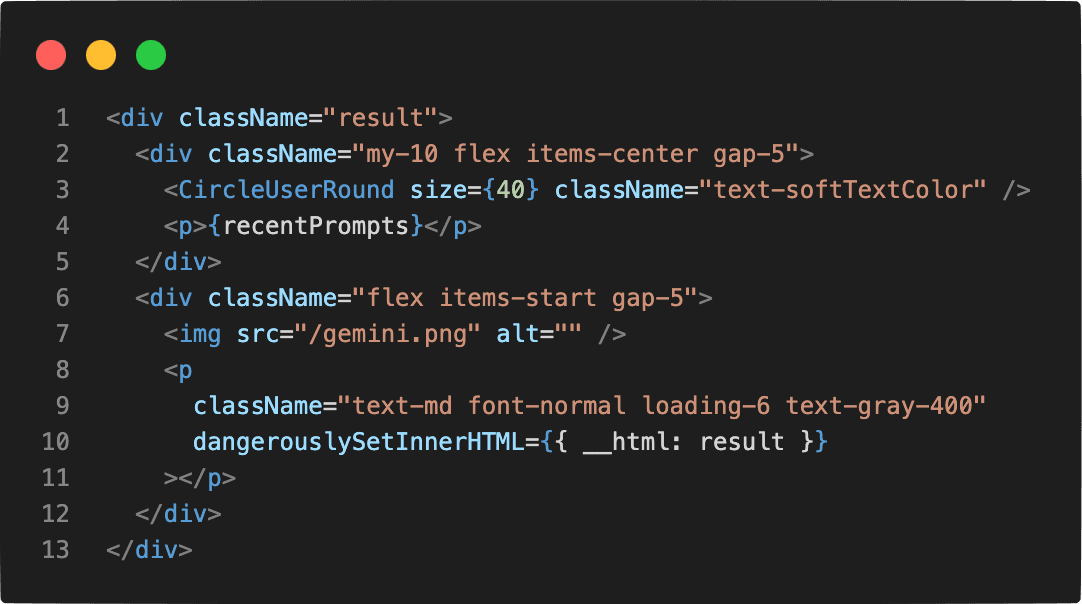
displayResult 값이 true일 경우 아래의 화면이 나오도록 되어있습니다.

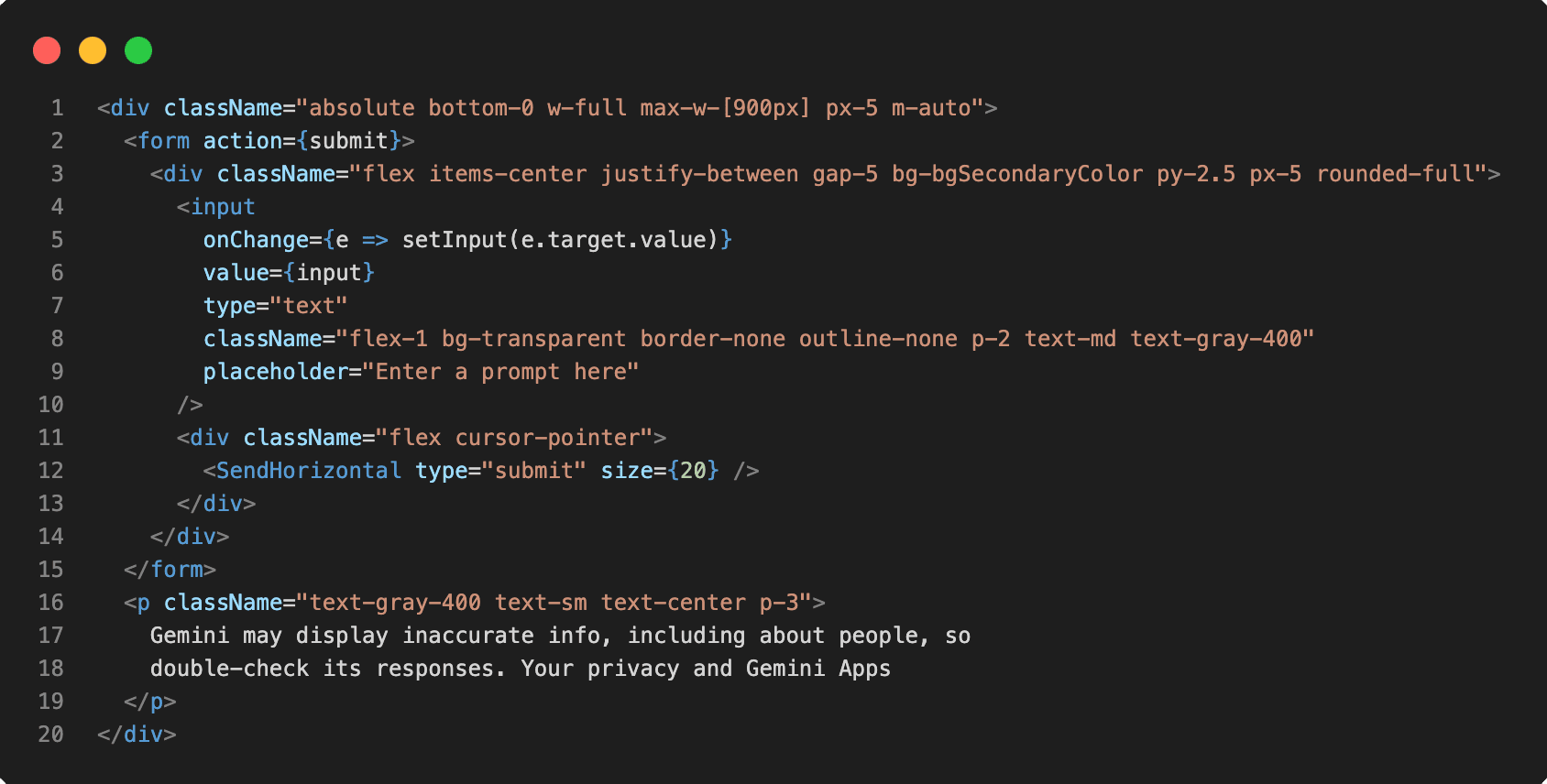
가장 아래부분에 프롬포트 입력이 될 수 있도록 input 컴포넌트로 구성되어 있습니다.

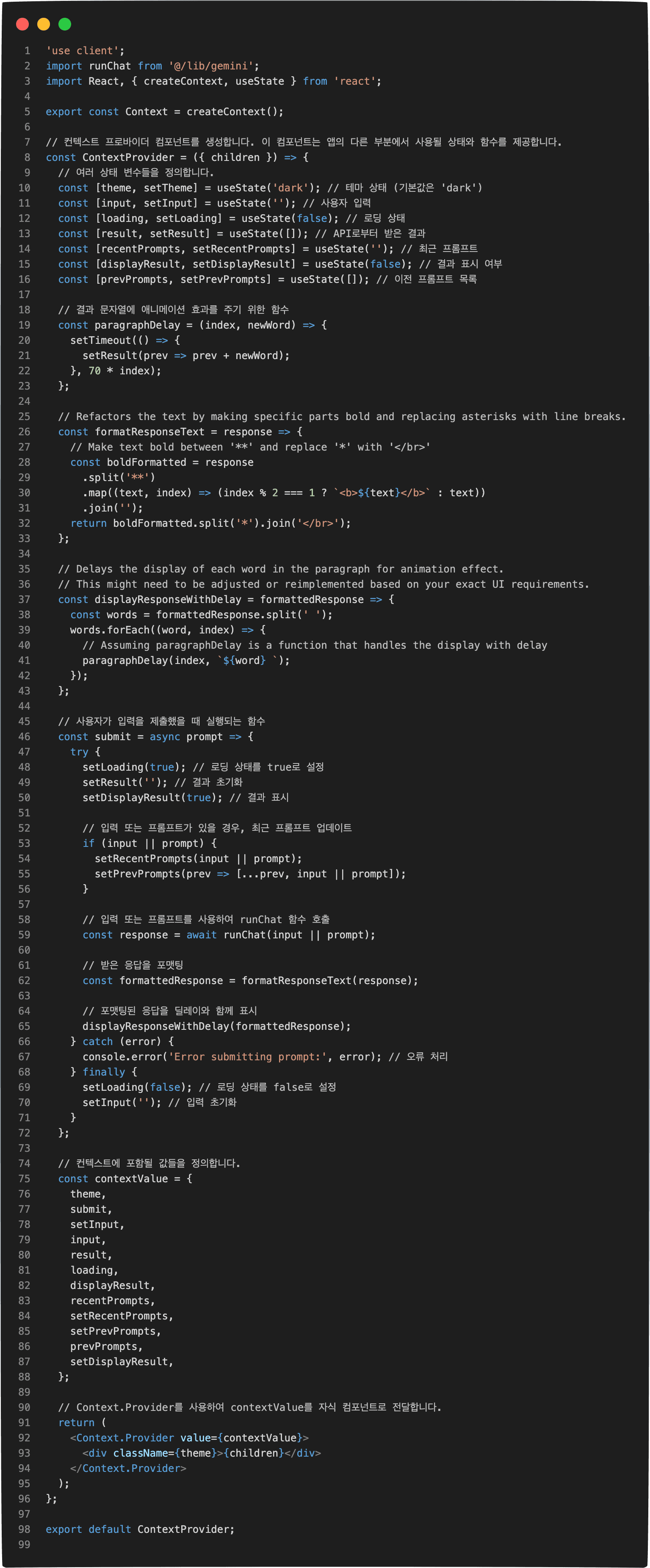
4. ContextProvider
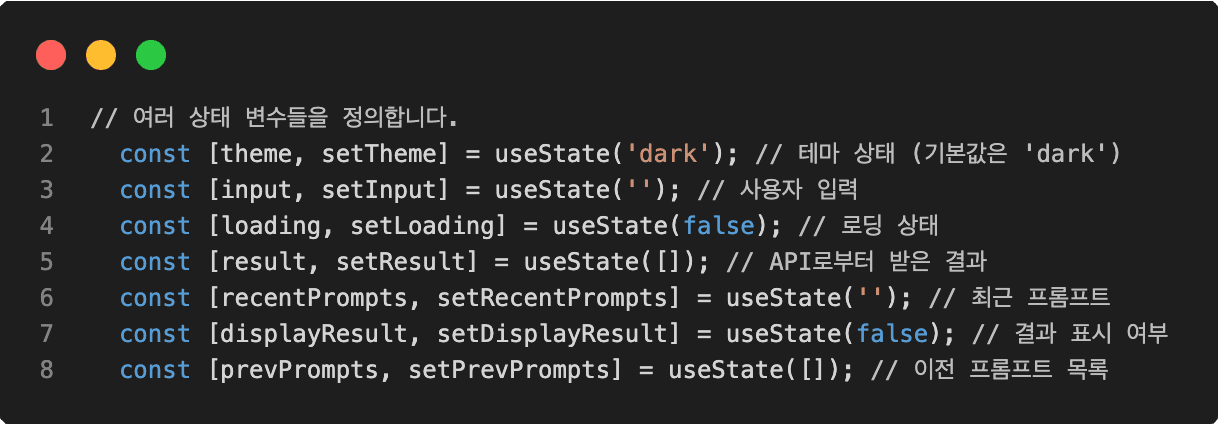
상태 정의부분 입니다.

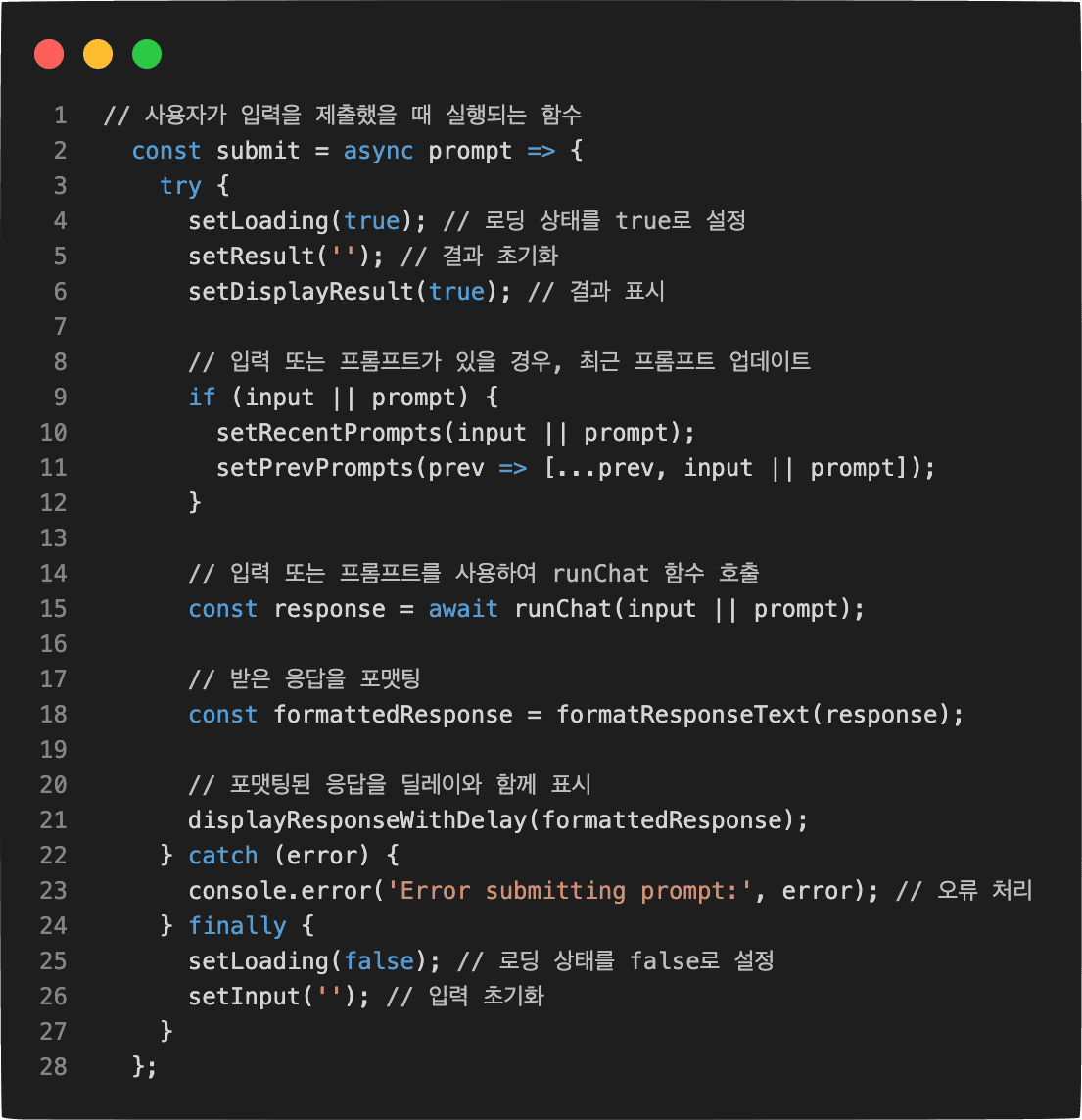
사용자가 입력하였을때 실행되는 함수로써 runChat 함수를 통해서 gemini api를 호출합니다.

컨텍스트에 포함될 값들을 정의합니다.

Context.Provider를 사용하여 contextValue를 자식 컴포넌트로 전달합니다.

ContextProvider 전체코드로 보면 아래와 같습니다.

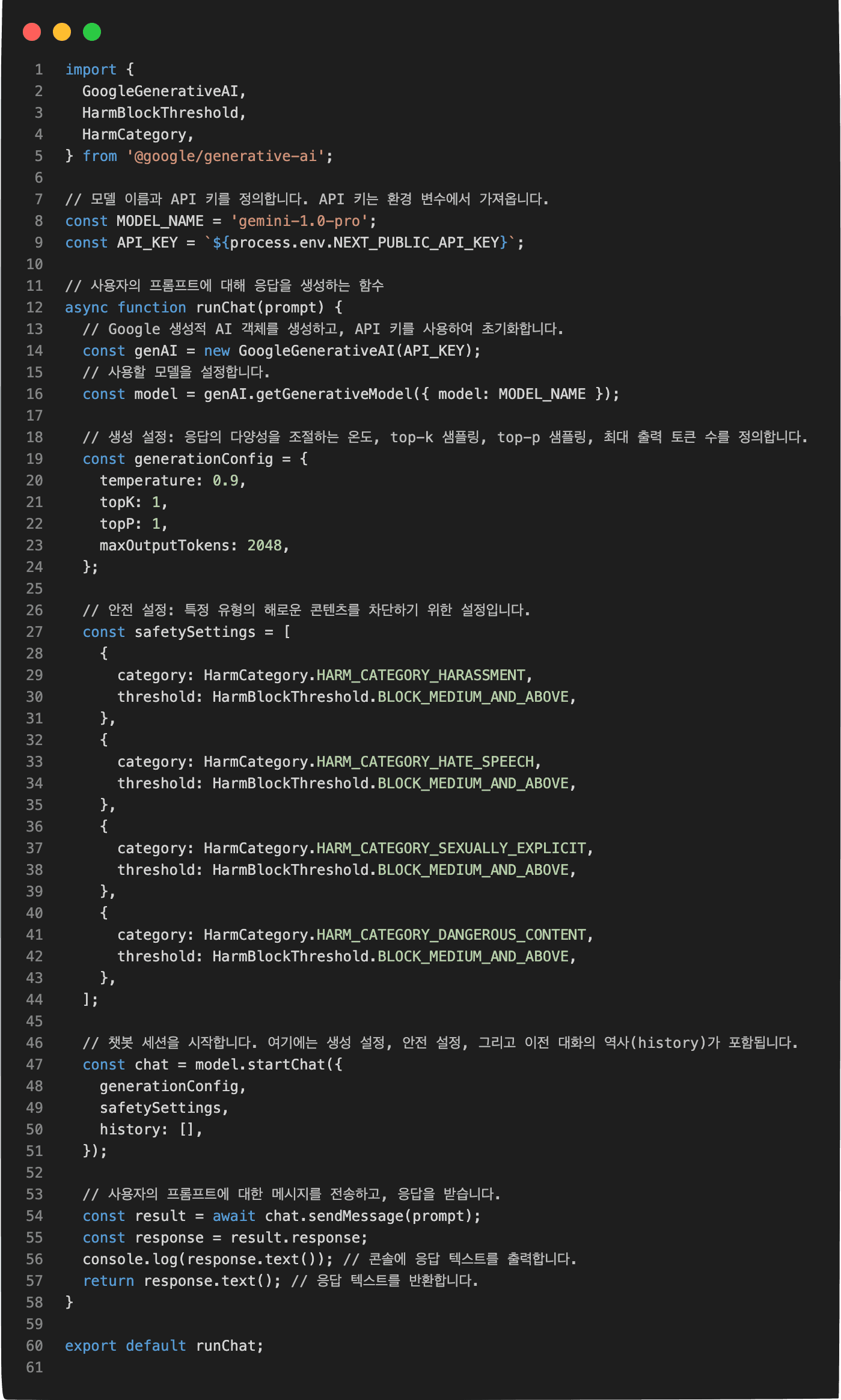
5. lib/gemini
@google/generative-ai 라이브러리를 실질적으로 호출하는 부분입니다.
API Key와 모델을 설정하여서 gemini 챗봇을 생성하여서 메시지를 전송후 그 응답값에 대해서 반환하는 함수입니다.

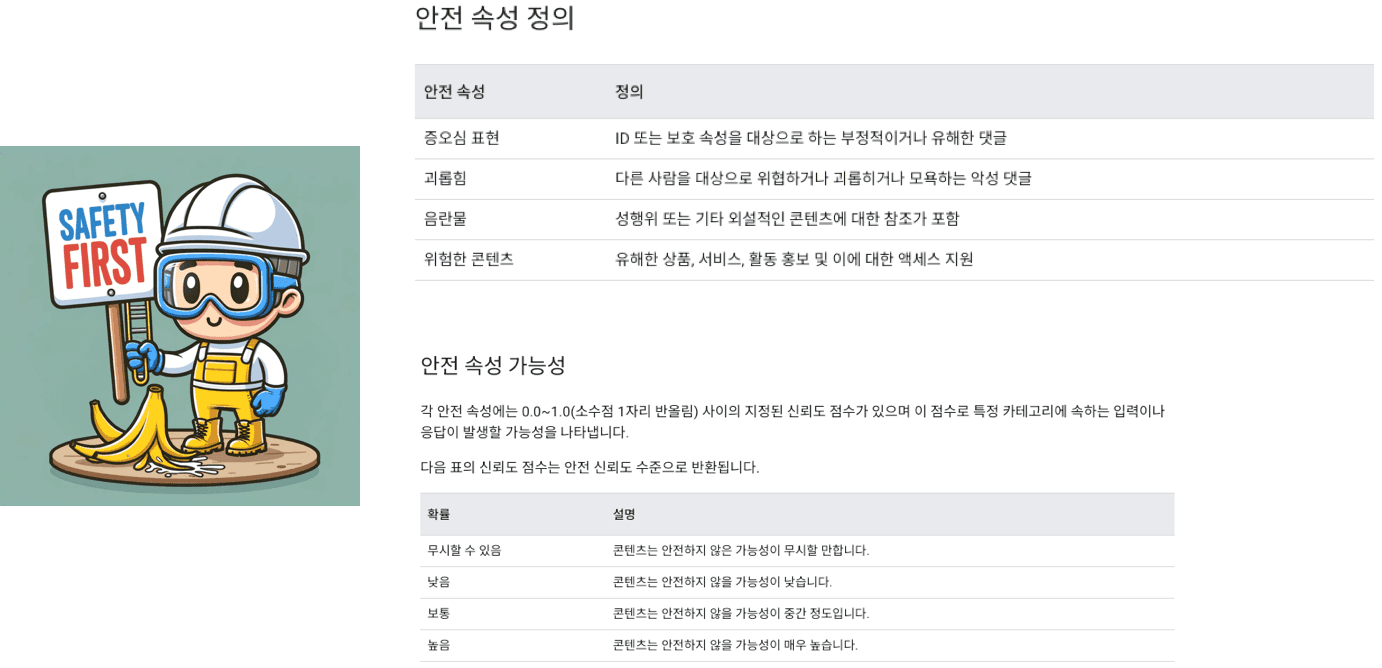
Gemini의 응답에 대해서 특정 유형의 해로운 콘텐츠를 차단하기 위한 설정이 있습니다.
이에 대한 안전 속성은 다음과 같습니다.

모든 설정을 끝내면 프롬포트 요청에 대해서 응답하는 gemini 챗봇 시스템을 간단하게 만들수 있습니다.
감사합니다.